Not Covered By Tests Sonarqube Javascript
Create a file called sonar-projectproperties in your Angular root directory. You should now see the Unit Tests Coverage widget on your SonarQube project page.
 Sonargo Not Showing Unit Test Results Sonarqube Sonarsource Community
Sonargo Not Showing Unit Test Results Sonarqube Sonarsource Community
Likely because the coverage reports itself from the coverage tool is reporting a coverage miss on that line.

Not covered by tests sonarqube javascript. Create a standard SonarQube plugin project. Run the Jenkins job and voilà. Attach this plugin to the SonarQube JavaScript analyzer through the pomxml.
In order to analyze TypeScript code you need to have Nodejs 8 installed on the machine running the scan. In the Guides category of the SonarSource Community forum you might find instructions on generating these reports. Why it is raising this red flag with not covered by tests on lines that doesnt has any code.
To set up the SonarQube for a JavaScript project please. The list issue should be fixed as shown here. It reports if ThreadSleep is used anywhere which is very bad practice.
Closed jithuvijayan1992 opened this issue Jun 8 2018 9 comments. To get started a sample plugin can be found here. Unit Tests Coverage Widget.
If its not the case add it. This is the standard naming for this file but if you need to support multiple build configurations you can have more than one of these files. To activate this mode add the following line to your analysis configuration file.
If this is not desired set the language option explicitly to JavaScript. Sonarqube Nodejs Code Coverage. If standard node is not available you have to set property sonarnodejsexecutable to an absolute path to Nodejs executable.
Add the dependency to the JavaScript analyzer. Unit Test Coverage Sensor is started. Integration Tests and Code Coverage.
Add the following line in the sonar-packaging-maven-plugin configuration. Letting the SonarQube platform drive the execution of the unit tests and the code coverage tool. SonarQubes JavaScript static code analysis detects Bugs Security Hotspots and Code Smells in JavaScript code for better Reliability Security and Maintainability.
Since SonarQube 62 property sonarjavascriptlcovreportPath is deprecated. Because the principles are very similar to those for unit tests please read Unit Tests and Code Coverage. Also make sure to have TypeScript as a project dependency or dev dependency.
Out of the box SonarQube supports generic formats for test coverage and test execution import. SonarQube doesnt run your tests or generate reports. Integrate Karma code coverage with Sonarqube Before moving to the step by step process lets assume that you have installed JVM Node JS Angular CLI and created an Angular project if not.
If your coverage engines native output formats arent supported by SonarQube simply covert them to these formats. Report paths should be passed in a comma-delimited list to. This means that HTML CSS and so on will also be analysed by SonarQube.
The cool thing about SonarQube is that it indicates the number of lines that arent covered by tests. Unit test coverage does not showing up on sonarqube dashboard 990. SonarQube is an Open Source Software for static code scanning to discover potential vulnerabilities bugs and code smells.
The most important metric is the code coverage metric. Ng test code-coverage single-run browsersChrome reportersprogressjunit 5. SonarQube has also some good rules for tests.
The supported format is described by the sonar-generic-coveragexsd. Again SonarQube only imports the coverage data from the report given at analysis time so any coverage-related suspicion must be investigated directly with the coverage tool itself independently from SonarQube. If you take a look at the indexjs file below image displays code for indexjs of your sample project youll find that seven lines of code need test coverage.
Below youll find language- and tool-specific analysis parameters for importing coverage and execution reports. SonarQube also suggests that it is a bad practice to use listsize 0 to check if the list is empty or not as there is an isEmpty method for this purpose. In this case no tests have been written which means you have no code coverage.
Here are the step to follow. It only imports pre-generated reports.
 How To Configure Upload Coverage Reports To Sonarcloud Io Sonarcloud Sonarsource Community
How To Configure Upload Coverage Reports To Sonarcloud Io Sonarcloud Sonarsource Community
 Unable To Import Js Code Coverage And Test Results In Sonarqube Sonarqube Sonarsource Community
Unable To Import Js Code Coverage And Test Results In Sonarqube Sonarqube Sonarsource Community
 Sonar Does Not Pick Up Unit Tests Results Even Thought Code Coverage Is Generated Stack Overflow
Sonar Does Not Pick Up Unit Tests Results Even Thought Code Coverage Is Generated Stack Overflow
 Test Coverage Using Jest Sonar Reporter Not Shown In Ui Report A Bug Sonarsource Community
Test Coverage Using Jest Sonar Reporter Not Shown In Ui Report A Bug Sonarsource Community
 Sonarqube Is Not Showing Code Coverage After Running Stack Overflow
Sonarqube Is Not Showing Code Coverage After Running Stack Overflow
 Sonarqube Coverage 0 In React Js Stack Overflow
Sonarqube Coverage 0 In React Js Stack Overflow
 Enter Image Description Here Spring Boots Class This Or That Questions
Enter Image Description Here Spring Boots Class This Or That Questions
 An Intro To Css Testing With Sonarqube Css Tricks Open Source Code Intro Css
An Intro To Css Testing With Sonarqube Css Tricks Open Source Code Intro Css
 Programing Issues Tips And Tricks To Configure Sonar Qube For Net P Coding Web Based Application Tutorial
Programing Issues Tips And Tricks To Configure Sonar Qube For Net P Coding Web Based Application Tutorial
 Sonar Coverage Exclusions Not Excluding As Expected Based On File Regex Pattern Report A Bug Sonarsource Community
Sonar Coverage Exclusions Not Excluding As Expected Based On File Regex Pattern Report A Bug Sonarsource Community
 How To Measure Code Coverage Using Sonarqube And Jacoco Tom Gregory
How To Measure Code Coverage Using Sonarqube And Jacoco Tom Gregory
 Javascript Unit Tests Not Working On Sonarqube Stack Overflow
Javascript Unit Tests Not Working On Sonarqube Stack Overflow
 Number Of Unit Tests Is Zero Sonarqube Sonarsource Community
Number Of Unit Tests Is Zero Sonarqube Sonarsource Community
 Sonarqube Says Not Covered By Tests For Most Of Lines Stack Overflow
Sonarqube Says Not Covered By Tests For Most Of Lines Stack Overflow
 Sonarqube Not Showing Test Coverage Net Core Azure Sonarcloud Sonarsource Community
Sonarqube Not Showing Test Coverage Net Core Azure Sonarcloud Sonarsource Community
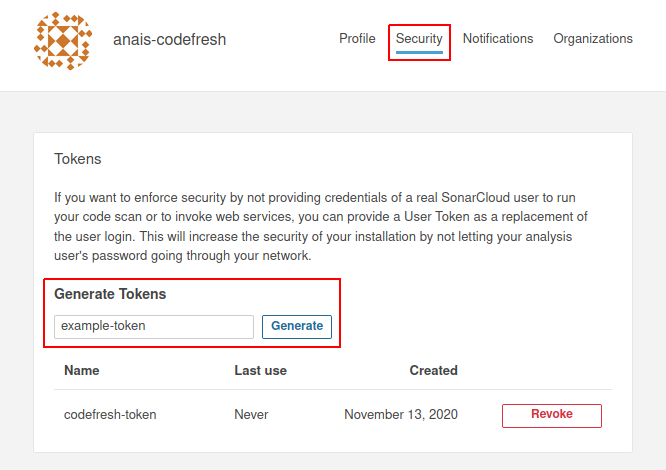
 Sonarqube Scanning Codefresh Docs
Sonarqube Scanning Codefresh Docs
 Sonarqube Not Picking Up Unit Test Coverage Stack Overflow
Sonarqube Not Picking Up Unit Test Coverage Stack Overflow
 Sonarqube Not Reading Javascript Test Coverage From Lcov Stack Overflow
Sonarqube Not Reading Javascript Test Coverage From Lcov Stack Overflow
